position: fixed` elements having parent with `pointer-events: none` mistakenly display as not visible / covered by another el · Issue #6675 · cypress-io/cypress · GitHub

Position Fixed not working when CSS Filters applied on same element in Microsoft Edge - Stack Overflow

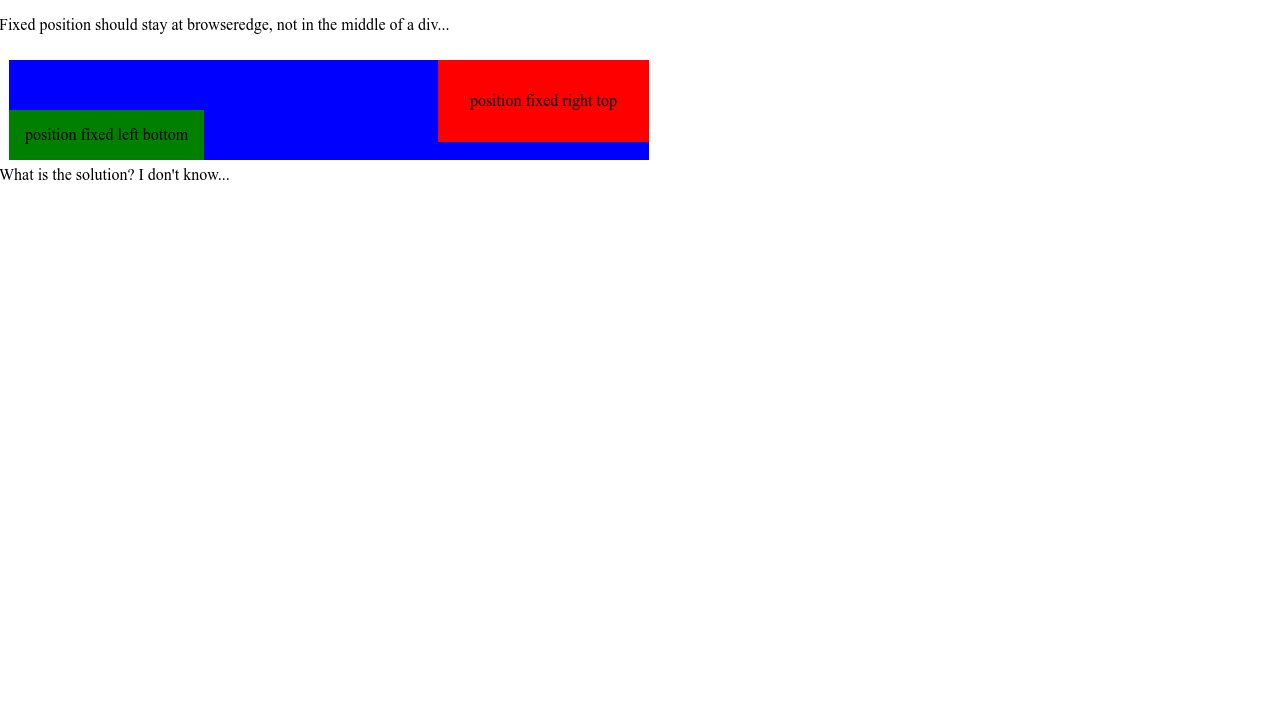
If the fixed positioning in CSS only gives the positioning mode position: fixed, the problem caused by the edge displacement is not given - Programmer Sought

position: fixed causing navbar-wrapper elements to not appear in IE 11 · Issue #13 · 3YOURMIND/kotti · GitHub

CSS position fixed not working. If you're using position:fixed and it's… | by Renat Galyamov | Medium